Структурно описание на документа
HTML предлага два начина за оформяне на страниците - структурно и физическо. В този раздел ще разгледаме структурното описание на един документ чрез HTML.
В даден документ може да имаме основна тема, обикновен текст и заглавия, както и друга информация, която показваме на отделно място. HTML предлага шест нива на отделяне на темите по важност.
Ако искаме да посочим чрез големината на шрифта и разположението на текст, че е заглавие или основна тема в документ, използваме маркер за заглавие от първо ниво:
<H1> </ H1>
За заглавията на подтемите използваме маркер за заглавие от второ ниво:
<H2> </H2>
Заглавията на под-(под-(под-))темите се поставят между маркерите за съответни нива от трето до шесто:
<H3> </H3>
<H4> </H4>
<H5> </H5>
<H6> </H6>
| Резултата от:
<H1>Заглавие от ниво 1</H1> <H2>Заглавие от ниво 2</H2> <H3>Заглавие от ниво 3</H3> <H4>Заглавие от ниво 4</H4> <H5>Заглавие от ниво 5</H5> <H6>Заглавие от ниво 6</H6>
|
е следния:
Заглавие от ниво 1Заглавие от ниво 2Заглавие от ниво 3Заглавие от ниво 4Заглавие от ниво 5Заглавие от ниво 6 |
Заглавията по подразбиране се подравняват вляво. Чрез следните опции можем да подравняваме вдясно или да центрираме заглавията:
<Hi ALIGN= LEFT> (може да не се пише)
<Hi ALIGN= CENTER> центрирано заглавие
<Hi ALIGN= RIGHT> подравнено вдясно
i=1,2,3,4,5,6 за всяко от нивата
Когато е необходимо част от текста да бъде с отместване навътре, се използват маркерите:
<BLOCKQUOTE> </BLOCKQUOTE>
За да наблегнем на част от текста можем да го маркираме с
<EM> </EM>
Обикновено ще се появи като наклонен текст.
Ако искаме да наблегнем по-силно / текста да изпъква, използваме маркерите
<STRONG> </STRONG>
Ще се появи като почернен текст. В зависимост от броузера може и да е наклонен.
Когато искаме да вмъкнем цитат, ще го маркираме с
<CITE> </CITE>
Ще се появи като наклонен текст.
Можем да посочим адресна информация (напр. адрес на автора) чрез маркерите:
<ADDRESS> </ADDRESS>
Текстът между тях ще се появи като наклонен текст.
Пример:
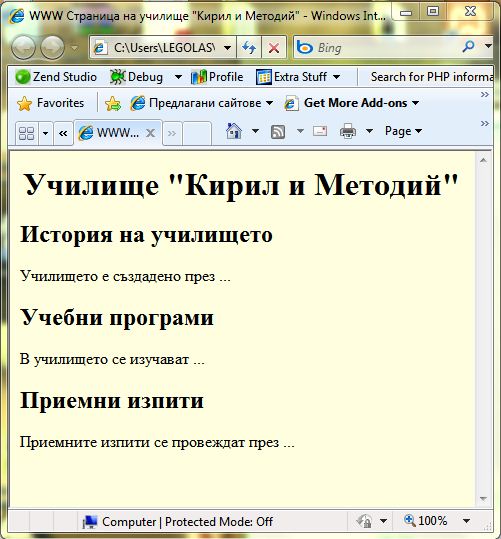
Отворете notepad и добавете кода по долу и запаметете като (marker.html) и го отворете, за да видите ефека от удебелените маркери:
<HTML>
<HEAD>
<TITLE>WWW Страница на училище "Кирил и Методий"
</TITLE>
</HEAD>
<BODY BGCOLOR="lightyellow">
<H1 ALIGN=CENTER>Училище "Кирил и Методий" </H1>
<H2>История на училището</H2>
Училището е създадено през ...
<H2>Учебни програми</H2>
В училището се изучават ...
<H2>Приемни изпити</H2>
Приемните изпити се провеждат през ...
</BODY>
</HTML>
В резултат на това маркиране на екрана може да се види:

 Ако предлагате частни уроци, може да рекламирате услугите си напълно безплатно!
Ако предлагате частни уроци, може да рекламирате услугите си напълно безплатно!

Коментари