Здравейте! В този урок ще ви покажа как да си направите часовник със стрелки, който освен часа показва денят от седмицата, датата, месеца и годината.
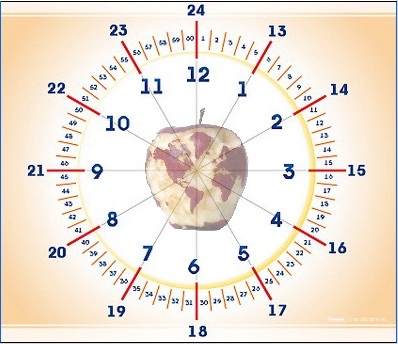
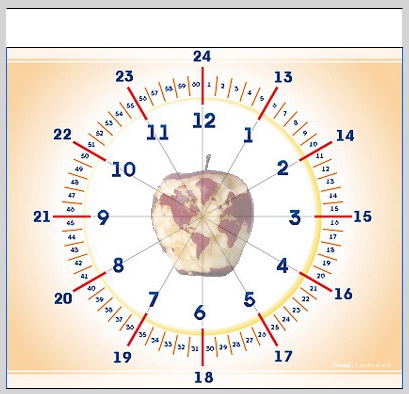
Преди да започнете трябва да си подготвите файловете, които ще са ви необходими- изображение на циферблат (желателно е да бъде с цифри и деления) и изображение на стрелка, което ще използваме за часа, минутите и секундите. Аз съм използвал тези:

![]()
Като за начало разбира се си правим нов флаш документ (АS3).
Импортваме си необходимите изображения в програмата чрез File - Import - Import to Library.
Първата стъпка е да извадим и разположим на сцената изображението на циферблата. Желателно е да не запълва цялата сцена( поне в горната част си оставете около 1- 1,5 см , за останалите няма проблем), защото там ще сложим 2 текстови полета.


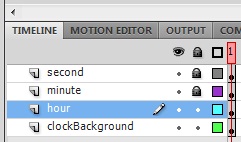
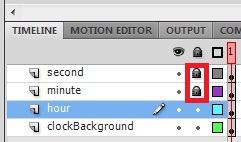
След това си направете 3 нови леъра, на които ще разположим стрелките съответно за часа, минутите и секундите (аз ползвам едно изображение за всички стрелки, което копирам и променям големината според стрелката- за часа най- къса, за минутите средна, за секундите- най- дълга и най- тънка). Добра практика е за ваше улеснение да си озаглавите леърите така, че да ви напомнят за съдържанието в тях.
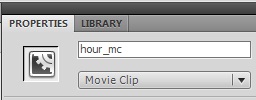
Конвертирайте последователно всяка от трите стрелки в символ- десен бутон върху стрелката- Convert to Symbol (F8). Направете ги Movie Clip и им задайте instance name в панела properties- за часа hour_mc, за минутите minute_mc, за секундите second_mc.

Позиционирайте и трите стрелки така, че основата им да съвпада с центъра на циферблата, а върха им да сочи 12 часа. За удобство можете да заключите леърите, на които не работите.


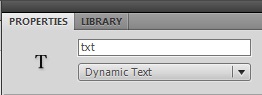
Следващата стъпка е да изберете Text Tool от лентата с инструментите и на първият леър да направим 2 динамични текстови полета . Разположете ги над циферблата едно над друго и им задайте instance name в панела properties- на долното txt, на горното txt1 . Не пишете нищо в тях.


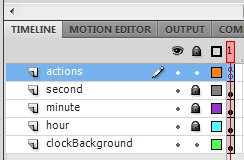
Последната стъпка е да си направим нов леър над всички останали. Моят се казва аctions.

Убедете се, че е селектиран и отворете панела Actions (F9). Тук напишете (поставете) следният код, чрез който нашият часовник ще функционира:
var clock:Date;
addEventListener(Event.ENTER_FRAME,enterFrameHandler);
function enterFrameHandler(event:Event):void
{
clock = new Date();
hour_mc.rotation = clock.getHours()*30+(clock.getMinutes()/2);
minute_mc.rotation = clock.getMinutes()*6+(clock.getSeconds()/10);
second_mc.rotation = clock.getSeconds()*6;
}
var months:Array = [" януари ",
" Февруари ",
" март ",
" април ",
" май ",
" юни ",
" юли ",
" август ",
" септември ",
" октомври ",
" ноември ",
" декември "];
var days:Array = [" ",
"Понеделник",
" Вторник",
" Сряда",
" Четвъртък",
" Петък",
" Събота",
" Неделя" ];
var my_date:Date = new Date();
txt.text =(my_date.date + months[my_date.month] + my_date.fullYear) + " г.";
txt1.text = (days[my_date.day]);
Тествайте от Control - Test movie (или Ctrl+ Enter).
Ако всичко е направено правилно ще видите един напълно функционален флаш часовник.
УСПЕХ!
zip пакета с всички файлове от урока можете да изтеглите от тук!
Резултата от моето изпълнение можете да видите тук!
(макар, че разпънато на цял екран не изглежда много добре)



 Ако предлагате частни уроци, може да рекламирате услугите си напълно безплатно!
Ако предлагате частни уроци, може да рекламирате услугите си напълно безплатно!
Коментари